iOS App Tutorial
(Using BB Token)
This tutorial guides you through the process of downloading the tools required to create a functional barebones iOS ExpressPlay enabled media application. At the end of this tutorial you will know how to stream content with a BB Token, while utilizing the ExpressPlay SDK.
Requirements
- An iOS Device with the current version of iOS

Start your project and install the ExpressPlay SDK
Download the latest Xcode release. You can find the latest copy of Xcode here.
Download the latest ExpressPlay SDK
You can find the latest copy of the ExpressPlay SDK on the ExpressPlay Admin site (login required) here. Please take care to remember where you save the file on your computer, as you will need it in the next step.
Reference the ExpressPlay SDK
Create a new project in Xcode.

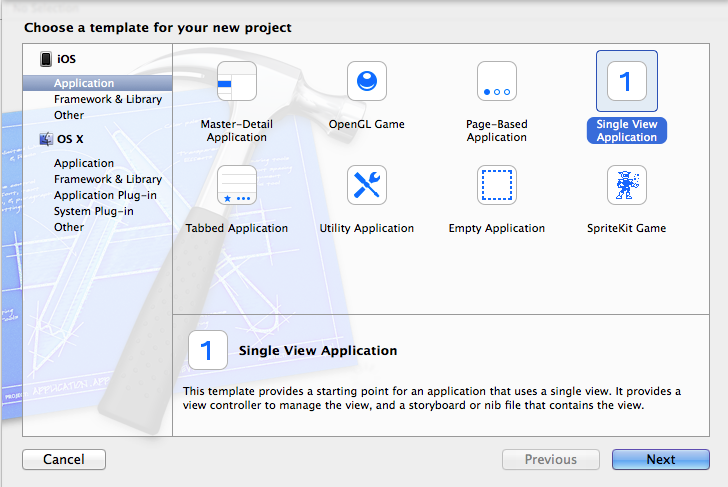
Select iOS and an application template. Please note that the Single View template is used throughout this tutorial, though multi-view applications are fully supported by ExpressPlay.

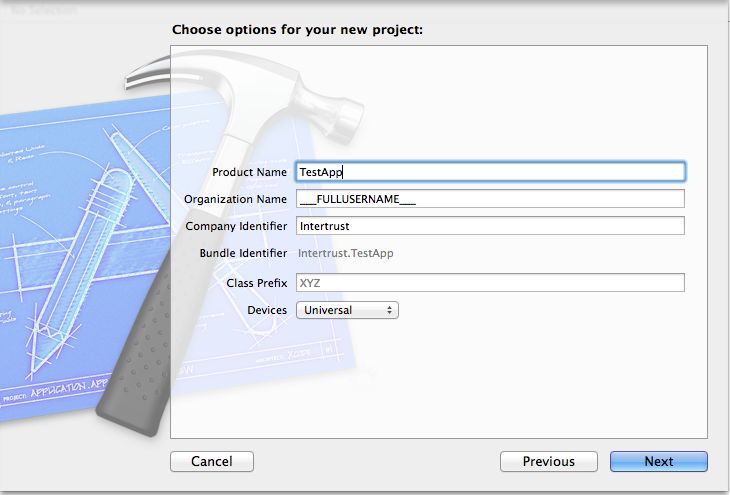
Name your project, please avoid the use of spaces in the name as it will complicate things later.

When you finish the project wizard your application will be open for development. Begin setting up the ExpressPlay SDK in Xcode by referencing the necessary frameworks and helper files.
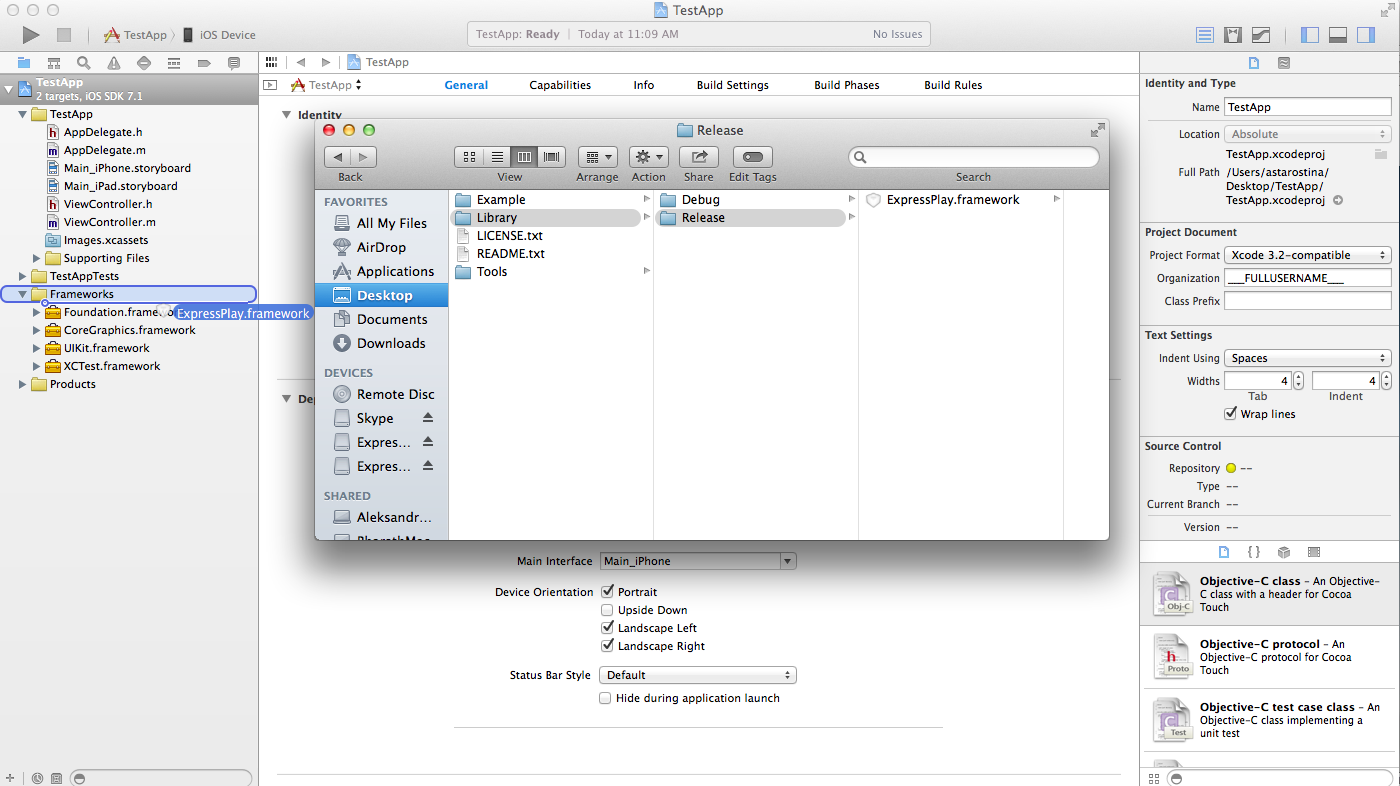
First, find the location of your ExpressPlay SDK and navigate to ExpressPlaySDK > Library > Release.
Please note, there are two versions of the necessary framework - a debugging version that runs ExpressPlay on Xcode simulators and a release version that is to be used for physical iOS devices. Pick the appropriate ExpressPlay.framework, then drag the ExpressPlay.framework file into the Frameworks section of the Project Navigator.

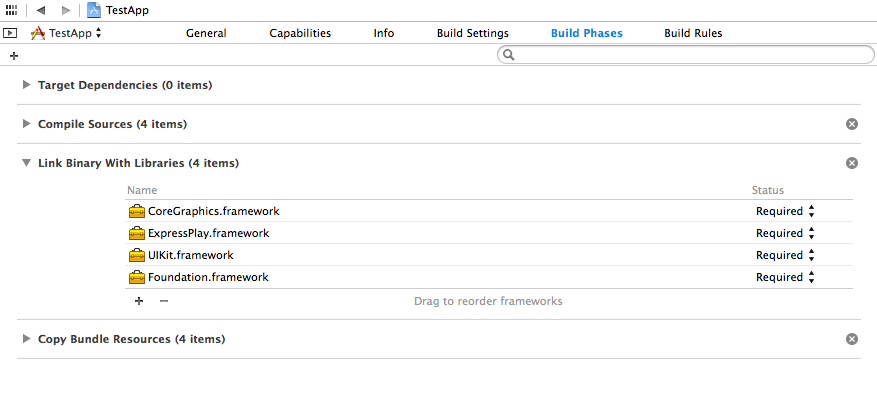
Click on your project in the upper left hand corner to display the Project Manager and select Build Phases from the top center navigation buttons. Then find the section called Link Binary with Libraries and expand it by clicking on the side arrow.

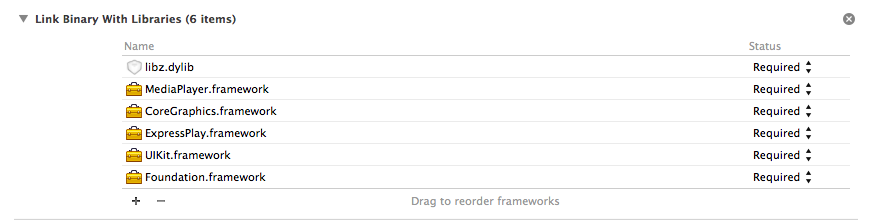
Add the necessary libraries by clicking on the plus sign. A pop up should appear that shows all the native Xcode libraries. Add the libraries called MediaPlayer.framework and libz.dylib. The frameworks will appear under Link Binary with Libraries. TheExpressPlay.framework should already appear in the list of referenced libraries, but if it does not add it as well.

Now add two critical helper files: ExpressPlayIOS.h and ExpressPlayIOS.mm. These files can be found in the ExpressPlaySDK > Example > ExpressPlayExample directory. They contain several functions that perform basic Wasabi operations.
Two functions are particularly important for the Broadband license : EXP_ProcessActionToken and onDrmEvent. The first one takes one parameter -- a string that contains a BB action token. This token is processed by the SHI_Engine_ProcessServiceToken API. The result of the precessing is passed to the listener that is assigned via the iface variable of SHI_EngineListenerInterface type. In this example the listener is called onDrmEvent. This function receives messages from the Sushi engine and react depending of the message type. If an event of type SHI_ENGINE_EVENT_LICENSE_DATA_RECEIVED is received the listener opens the license store and stores the obtained license.
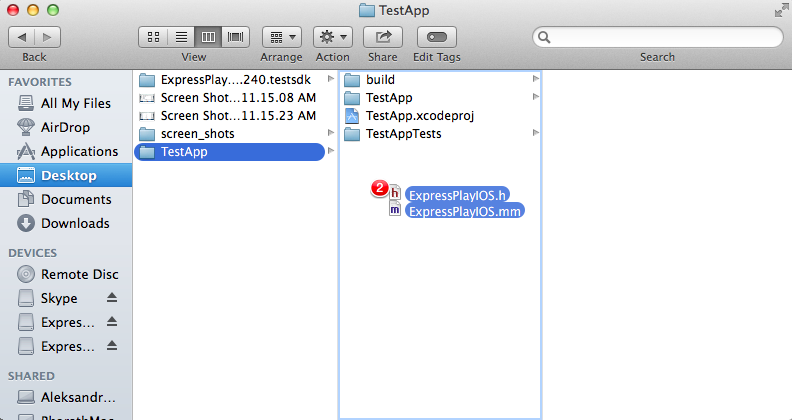
Copy both files into your project directory.

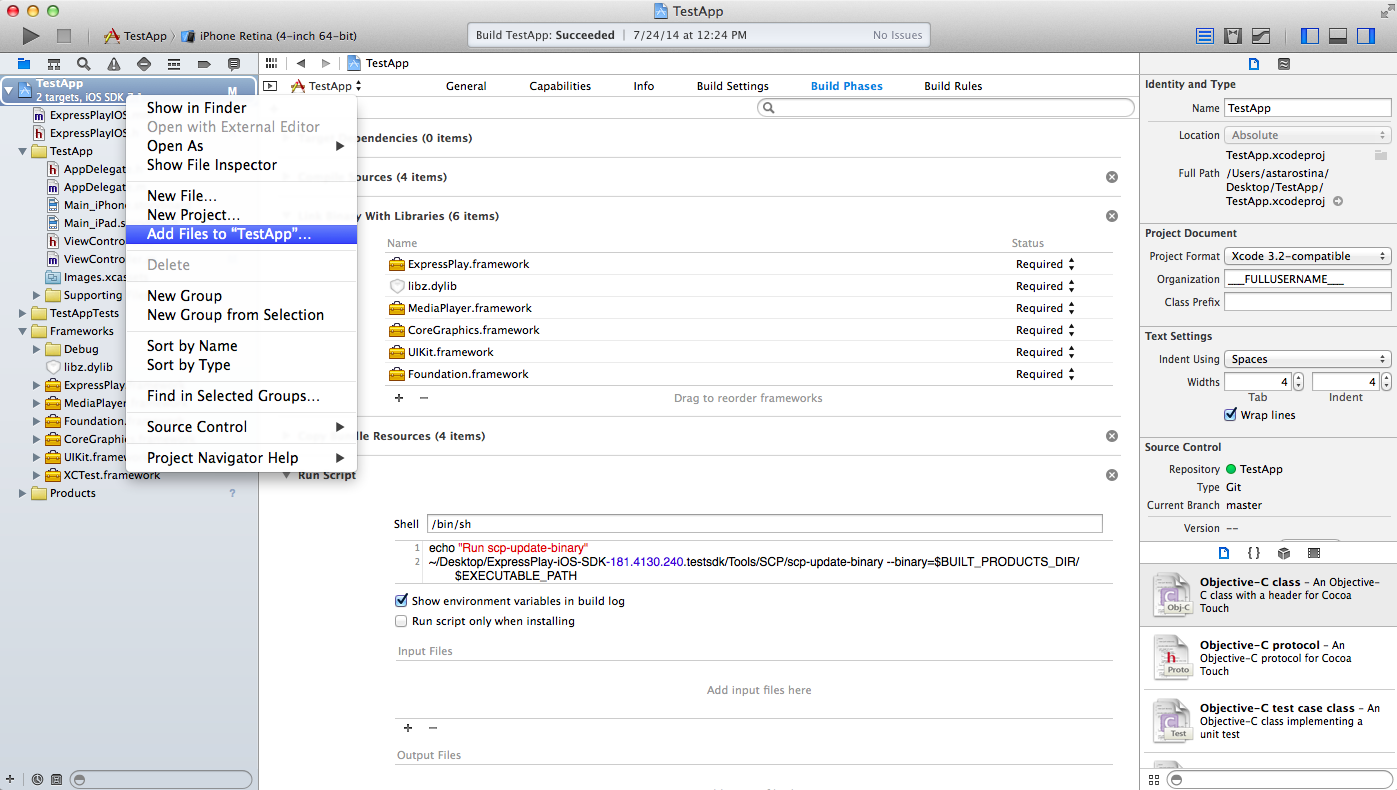
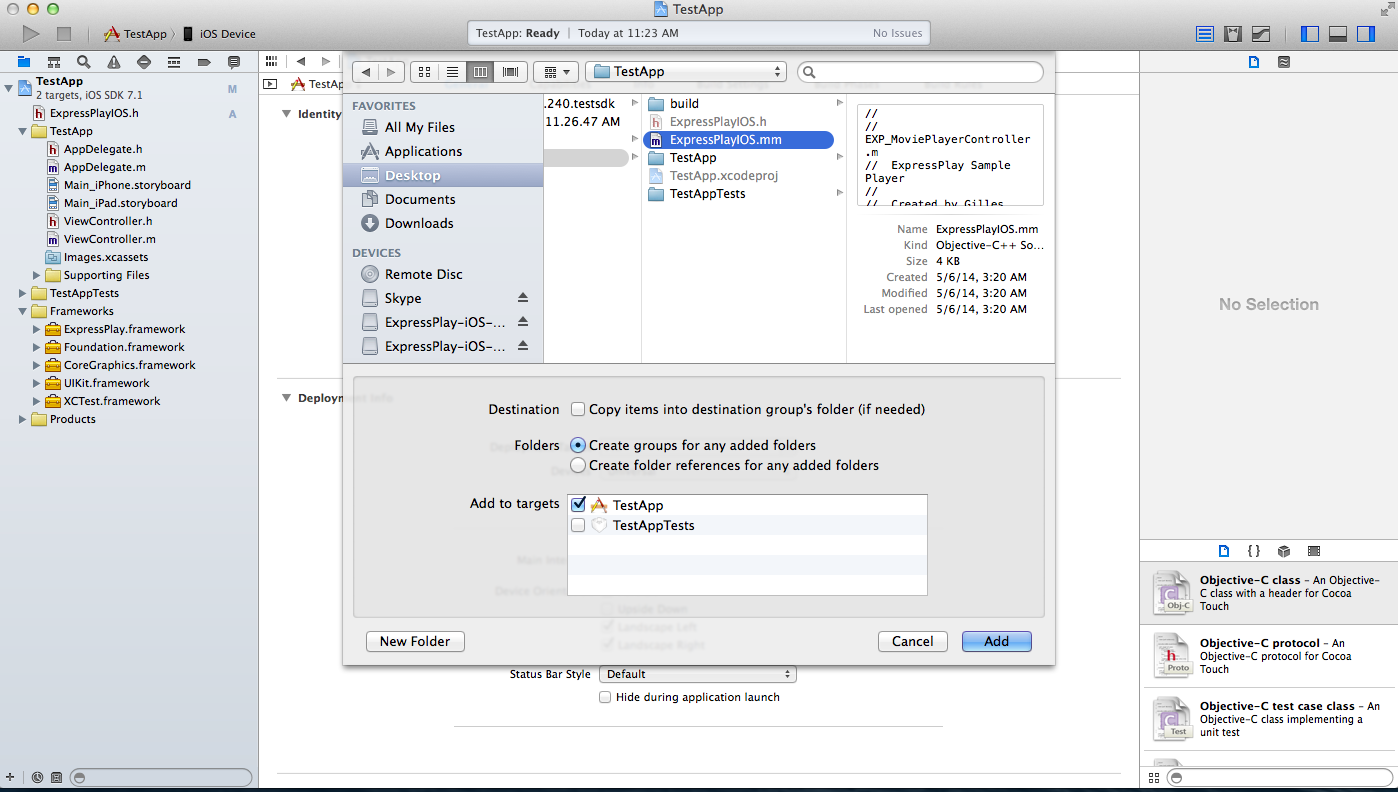
Then add both files to your project. To do this, open Xcode and select File on the top left. Then click Add Files to [Project].

Select both ExpressPlayIOS.h and ExpressPlayIOS.mm from the directory in the pop up window.

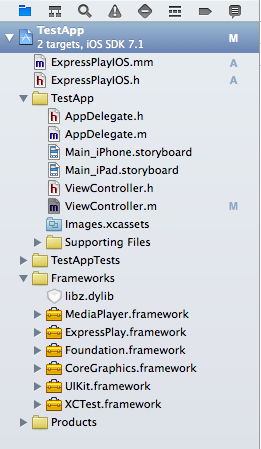
Both files should appear in the project navigator.

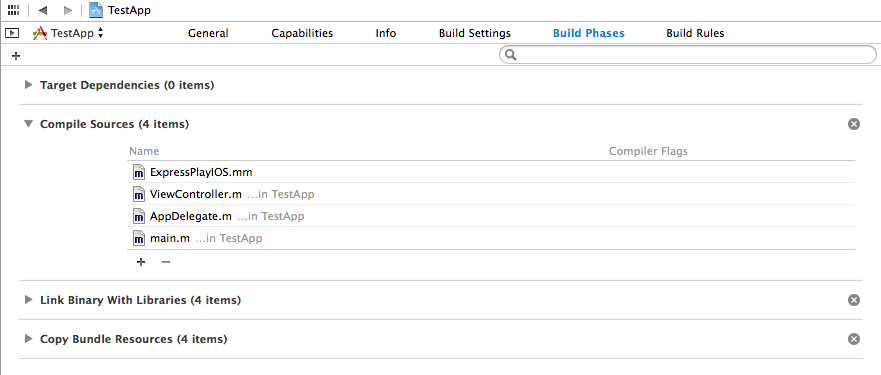
Finally, go back to Build Phases and expand the Compile Sources section.

The ExpressPlay.mm file should appear in the list of compiled sources. If it does not appear in the list, you must add it. Click on the plus sign and add the ExpressPlayiOS.mm file. It should appear under Compile Sources.
With the SDK, Media Player, and helper files fully integrated, you are now ready to start coding.
Importing Dependencies and Initializing Variables
Four files must be imported to your project's ViewController.m file to use ExpressPlay functions and the ExpressPlayIOS wrapper functions.
Copy and paste the block below in place of your application's #import “ViewController.h” line. The new block includes #import "ViewController.h” .
#import <MediaPlayer/MediaPlayer.h>
#import <ExpressPlay/ExpressPlay.h>
#import "ViewController.h"
#import "ExpressPlayIOS.h"
There are two variables that must be declared in the beginning of this application. The first is the ExpressPlay movie player which is explained in detail later, and the second is the AlertView which locks the screen during initialization. To declare these variables, copy and paste the code block below into your application's ViewController.m's @interface ViewController function.
{
EXP_MoviePlayerController* player;
UIAlertView* alertView;
}
Copy and paste the code from the code block below into your ViewController.m file to create a new function. This new function hosts the application's media player. For this tutorial we name the function readyToPlay.
Initialization
The first thing your application must do is initialize the ExpressPlay engine, which registers your application as a unique application. The action is accomplished by the EXP_Initialize function of ExpressPlayIOS.mm. Initialization connects and authenticates the client application with the ExpressPlay service giving it a unique ID within the system. This is crucial to enabling many of the features within ExpressPlay.
The code block below invokes the initialization functions. Copy the code block into your application’s ViewController.m's viewDidLoad function beneath the line "[super viewDidLoad];".
// initialize our variables
alertView = nil;
player = nil;
// ensure that we're properly initialized and personalized
WSB_Result initialization_status = EXP_Initialize(^(WSB_Result result) {
if (alertView) {
[alertView dismissWithClickedButtonIndex:-1 animated:YES];
alertView = nil;
}
[self readyToPlay];
});
if (initialization_status == EXP_INIT_ASYNC){
// show a message to indicate we are personalizing now (this will be dismissed from the callback)
alertView = [[UIAlertView alloc] initWithTitle:@"Personalizing" message:@"Please wait" delegate:self cancelButtonTitle:nil otherButtonTitles: nil];
[alertView show];
UIActivityIndicatorView *indicator = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
indicator.center = CGPointMake(alertView.bounds.size.width / 2, alertView.bounds.size.height - 50);
[indicator startAnimating];
[alertView addSubview:indicator];
}
else {
[self readyToPlay];
}
This block locks the screen during the initialization process and ensures initialization only takes place once per device.
Implementing the Media Player
Copy and paste the code from the code block below into your ViewController.m file to create a new function. This new function hosts the application's media player. For this tutorial we name the function readyToPlay.
- (void)readyToPlay
{
// *********** IMPORTANT ************
// THIS APP WILL NOT WORK WITHOUT:
// 1) A VALID CONTENT URL BELOW
// 2) A VALID ACTION TOKEN. THE TOKEN MUST BE SAVED AS "action_token.xml" AND DROPED
// TO THE PROJECT "Supporting Files" DIRECTORY
// SEE IOS APP TUTORIAL AT http://www.expressplay.cn/developer
NSString *CONTENT_URL = REPLACE_ME_WITH_A_VALID_URL;
NSURL* url = [NSURL URLWithString:CONTENT_URL];
// create a player controller or reuse one if we already have one
// *********** IMPORTANT ************
// MAKE SURE the type is set to WSB_PPMST_HLS if the content is HLS or WSB_PPMST_DASH if the content is DASH
player = [[EXP_MoviePlayerController alloc] initWithProtectedContentURL: url type: WSB_PPMST_HLS];
CGRect bounds = self.view.bounds;
[player.view setFrame: bounds];
player.controlStyle = MPMovieControlStyleFullscreen;
[player setFullscreen:YES animated:YES];
[self.view addSubview:player.view];
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(moviePlayerNotification:)
name:MPMoviePlayerPlaybackDidFinishNotification
object:player];
// start playing
[player play];
}
The code block above calls the EXP_MoviePlayerController function found in the ExpressPlayIOS.mm file. This function acts as a wrapper that integrates ExpressPlay with the native media player provided by Apple.
Halting the Media Player
As a result of wrapping the native Apple Media Player, the user is presented with a Done button during playback. Currently the application has no way to handle the eventuality of that button being pressed. To add this function, a notifications handling function must be created. The code block below contains that function and can be copied and pasted into your application'sViewController.m file.
- (void)moviePlayerNotification:(NSNotification *)notification
{
if (!player || [notification name] != MPMoviePlayerPlaybackDidFinishNotification) {
return;
}
// we get here if the 'Done' button has been pressed, or the video has ended
[player stop];
[player.view removeFromSuperview];
[[NSNotificationCenter defaultCenter] removeObserver:self];
player = nil;
}
When the player runs, it is now possible to exit the media player by clicking the Done button in the upper left corner.
Inputing Playable Content
Next, insert a valid MS3 token URL into the content string, reproduced below, found in the ViewController.m file.
NSString *CONTENT_URL = REPLACE_ME_WITH_VALID_URL;
NSURL* url = [NSURL URLWithString:CONTENT_URL];
As the above code block indicates the application will not function in this state. For a working application replace the constant REPLACE_ME_WITH_A_VALID_URL with a Content URL. If you do not have packaged content to play, you can copy the following test Content URL into your code -
hls://expressplay.s3.amazonaws.com/video/HLSBBB/master.m3u8
This is a HLS URL, upon retrieval of a valid action token it is passed into the EXP_MoviePlayerController object and the media player streams the content. The URL is encrypted with a key that is necessary to convert an action token, retrieved in the next step, into a license that protects the content.
This URL will only work with the ExpressPlay Test SDK. If you are using the production SDK, then you need to create your own Content URL using your production authenticator key (see the Storefront Hookup tutorial).
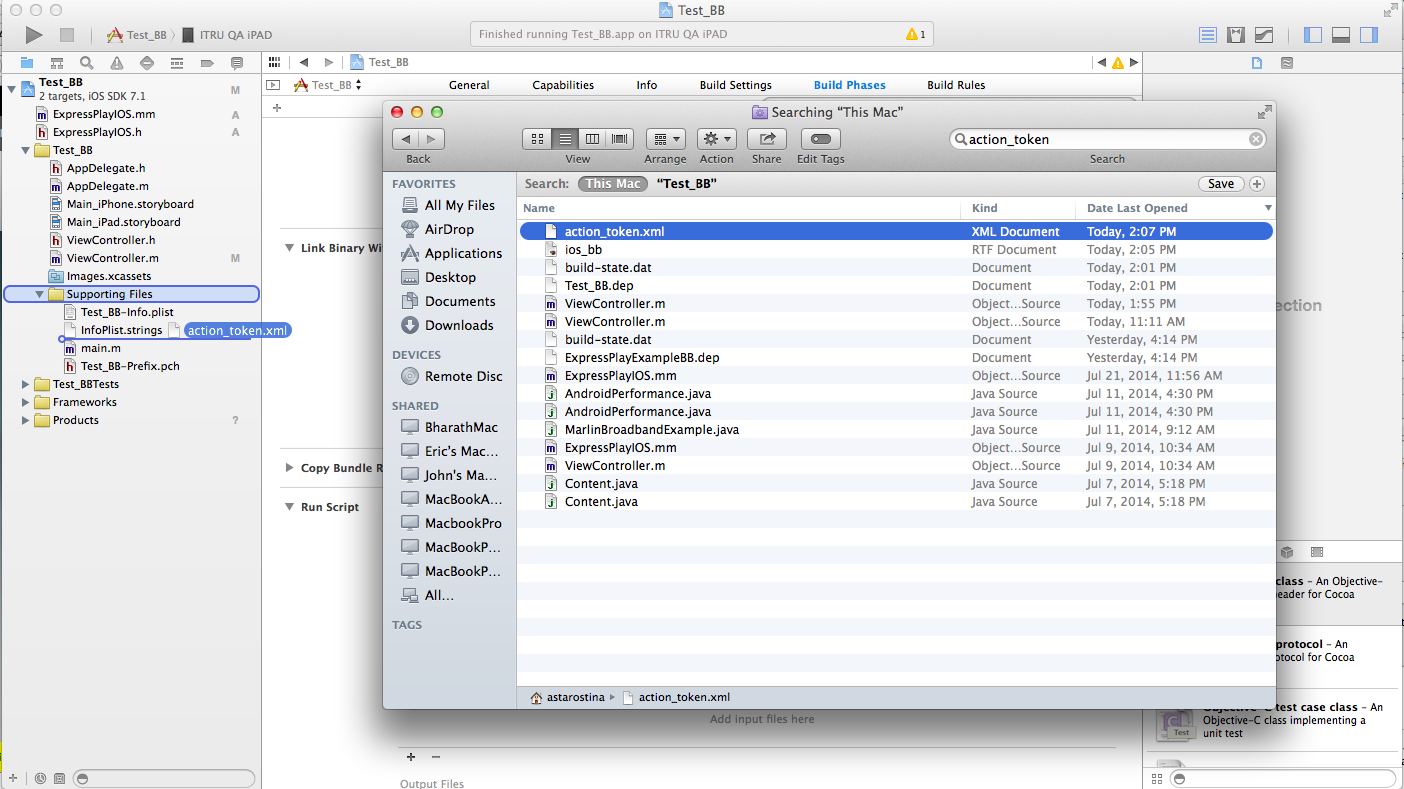
Next, create an action token and copy it into the Supporting Files directory in Xcode. Upon playback the ExpressPlay SDK will recognize that the Content URL is content only and will search in the Supporting Files directory for a file called action_token.xml. Create a valid action token by clicking on the link here, and saving the generated file as action_token.xml. Then drop the file into the Supporting Files directory.

Integrating the SCP Tool
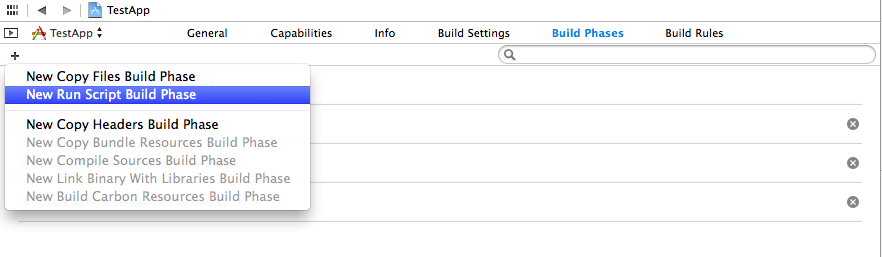
The ExpressPlay SDK is protected with Cryptanium Code Protection. As part of this code protection, each application made with the SDK must be sealed with the SCP binary provided in the Tools directory. To get this binary to run at build time, go back toBuild Phases, click on the plus sign in the top left hand corner and select New Run Script Build Phase.

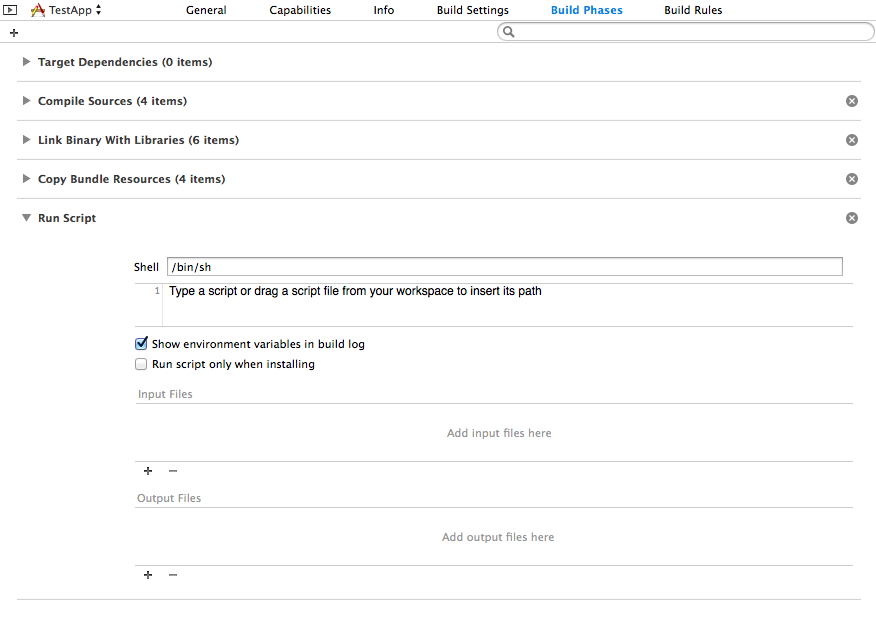
A section called Run Script should appear under Copy Bundle Resources, expand Run Script.

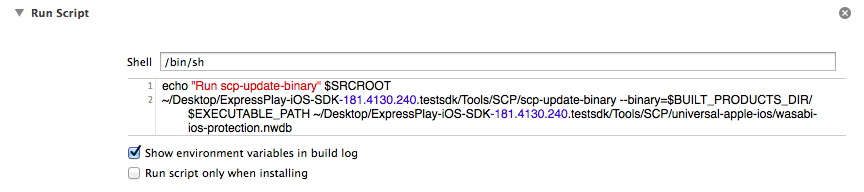
Copy the code block below into script form.
echo "Run scp-update-binary"
~/[LOCATION OF EXPRESSPLAY DIRECTORY]/Tools/SCP/scp-update-binary --binary=$BUILT_PRODUCTS_DIR/$EXECUTABLE_PATH ~/[LOCATION OF EXPRESSPLAY DIRECTORY]/Tools/SCP/universal-apple-ios/wasabi-ios-protection.nwdb
Replace the part that says [LOCATION OF EXPRESSPLAY DIRECTORY] with the location of your ExpressPlay directory.

At the end of every build, Xcode executes the SCP tool and seals the application to prevent tampering.
Note: You receive an error when running the script if your project name includes spaces. The error indicates you have to remake your project without spaces.
Run Your Application
Your project is now ready to run. The video should play on your iOS device.

